Over the last month, we have featured the lettering work from Joe Sutton and today he is back with a case study. I shall add that he is sharing a full complete A to Z case study from the start and finish. Thank you Joe for taking the time to give us a demonstration of his experience and also sharing his process for everyone. Let me stop talking and give him the mic and hope you will enjoy his breakdown.
This is a client project of mine broken down from start to finish, I share all the details that was discussed with the client and let you know about design decisons and process. I've always wanted to offer a sneak peak inside my process as I’ve seen it done before in other disciplines and found it highly valuable. I want to put something together that wold have helped me when I first started.

In his Words
I was contacted to create a Logotype for Trampa. Trampa is an Urban Cycling Clothing Brand in its infancy. Their products have a Swedish design influence and a minimal and clean look that is functional, stylish and not out of place in a casual setting. Their target market is 16-30 year old male and females. I put together a document for the client to start with that broke down the the brand, goals, usage, keywords and competition. We put our focus on these as we found them to be the most important factors to focus on.

After this I asked if everything align with their thughts and what kewords represented Trampa best. They wanted to try and represent Urban, Cycling, Swedish, Movement,Ffreedom, Exploration, Clean. Thet also also provided me with a few logos that he liked, they were very varied in style and so I knew that identifying which direction early on would be important.
Sketching
When I go into sketching I just write the word out in a few go-to style, all caps, all lowercase, joined, unjoined and cursive script with a mix of character variations etc. Through this you can quickly understand where the issues might be between letters and where there are opportunities to create some unique ligatures. I’ll list the points that I discovered below:
The ‘r’-‘a’ gives an opportunity for a ligature.
• The two a’s could be interesting to experiment making the feature point
• The ‘p’-‘a’ join could be an issue
• We could join the ’t’-‘r’
• The capital ‘R’ or ‘P’ could be legs pedalling (Huge Gimmick)
• Type of ‘a’ and ‘r’ were open for experimentation.
• Capital or Lowercase T

Sorry if those sketches have made your eyes hurt, but it's all part of the process. After Identifying these I can target each one and try and make something interesting. I had a feeling the best way to go would be with a very simple san serif type with a slant, I felt like it’d be the most simple and reflective of the clothing and brand. Howver, I still sketched lots of other styles incase I found something better. Once I had exhausted all my options I selected 9 sketches, there’s no specific number I choose.
Usually below 10 as too many options can confuse the client and with this I refined them to an acceptable standard, still very far from perfect. The reason I choose at the early stage is usually they are so rough I'm the only one who knows where they could potentially end up like. So by choosing the best based off my judgement, with the project goals etc in mind, I offer the client more accurate optinons. You need to realise they aren't lettering deigners and that you probably understand your vision more than anyone else, so explain everything.

Presenting First Concepts
Now I had all my first sketches to a point where it’s clear enough for the client to understand. Also not too far that it’d be a waste of time, I was ready to display them all. So I scanned the versions in and then played around with them in photoshop until they are darkened but not distorted, I find this again aids the client in visualising the options clearer. At this stage you're sharing the work to really to gain a better understanding of what the client's preferences are so you can get on the same page in regards to stylistic direction. It’s also the first point to explain my thoughts on how each one relates to the goals for the project. After initial discussions with the client and with the research I had done, I was pretty confident I knew which ones would appeal to them the most. They did select the ones which I advised towards being the best, which is always a relieving moment. I know that some designers don’t offer the options to their client at this early stage. I think it’s so important to keep them engaged from the beginning so that you don’t go off on the wrong path and face the revisions at the end.

The client chose options 2, 3, 6, and 7 as his favourites and you can see the reasons below.
2: I love the underline, and the slight slant works well conveying movement. Maybe slightly harsh on the eye though.
3: I think it’s interesting and could be really cool or could be a bit odd. I think you could experiment a lot with it.
6: Is similar to 2 but feels more understated. Experimenting with the underline could work well here.
7: Surprised I liked this one but it feels like it has some flow to it. The capital T works well.
They agreed that 5 and 9 were not clear enough and I agreed with what he said so onto the next stage.
Refining Chosen Sketches
I take the scanned sketches, scale them up a bit and print them off so I can go into more detail and refine them. I use a light pad to trace versions rather than using tracing paper, that’s just my preference. Along with this I have some notes for each sketch with what to focus on initially improving. I work on this until I have them to a point where they are almost as refined as I can get them on paper. With this particular project it was more straight lines due the preference of the more simple, san serif style. So I think the computer is where the larger refinements could be seen properly. On projects where the style is more rounded and cursive then I like working on paper and creating nice smooth curves for longer as I feel like you can capture more personalitly on paper.

I offered each option with variations to show which ones could be experimented with further. The aim is exhaust all possible directions narrowing your way down to the perfect final logotype. The client decision was to take 1 and 3 further. I decided that making a quick digital rough would give a clearer idea of the final and help finalise it down to 1 version.
Digital Roughs
Starting in illustrator now I made both versions to a point where they were slightly refined but not nearly perfect. I also came up with a 3rd version which stemmed from option 3. This is now the point where you can really start to see what you’ve envisioned them to look like coming together.

We decided that 1 would be the best option to refine completely. It had been the stand out for me all the way. It offered lots of options to experiment with underlines, fullstops etc. I made some small changes to it from the sketch, but it maintains the same character and basic overall look and feel. I added a fullstop as I know the client mentioned something about it. I think that we had a strong base to work off from here and now it was just down to the final refinements.
Final Refinements
Now it’s all about the details. The main thing I discover when refining is when I tested what we had on a dark value, it looked too bold. This logo needs to be versatile and work in many usage cases, so I concurred with the client and displayed thinner version, we both felt that even making the line weight a little thinner helped with that issue and we kept pushing on.

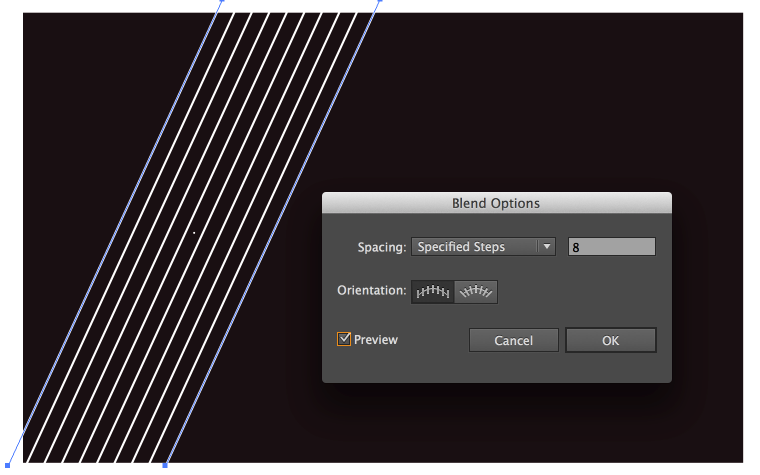
When I come to create the final version firstly, I create a grid so that I can align all the horizontal and diagonal lines. After this I look at the letter spacing and the kern the final version. Finally I go over making use the letter endings are all the same. Not forgetting the most important part which Is checking the logotype optically and how it looks to the eye. Sometimes the grid might force things that don’t look natural enough so making sure it looks optically perfect and not just grid perfect is important.

The adjustments I had to make to this were the curves in the m, they were too thick and similarly with the p. I also did a lot of playing around with the a’s as they were becoming a distinguishable feature in the logo. As we planned to do, I also showed thick and thinner options with underlines and small changes which you can see below. We ended up going with a rounded full stop which you can see on the final version.

Final Logotype
Here is the final version, on a dark and light value. There isn’t a colour palette yet as the project is in its very early stages. I've tried to share all the details I could, and hope this has been useful to some of you. Don’t hesitate to contact me if you have any further questions.

More Information: http://joesutton.co and make sure to follow him on Dribbble.
















































 Work by
Work by